デジタルトランスフォーメーションパートナーとして
お客様のDX化を促進いたします。
エクストリームの蓄積した技術と経験をベースにしたデジタルテクノロジーとデジタルクリエイターを活⽤し、最適なチーム編成でお客様の事業創造からサービスの成長まで包括的にご支援します。
開発のご相談はこちらから

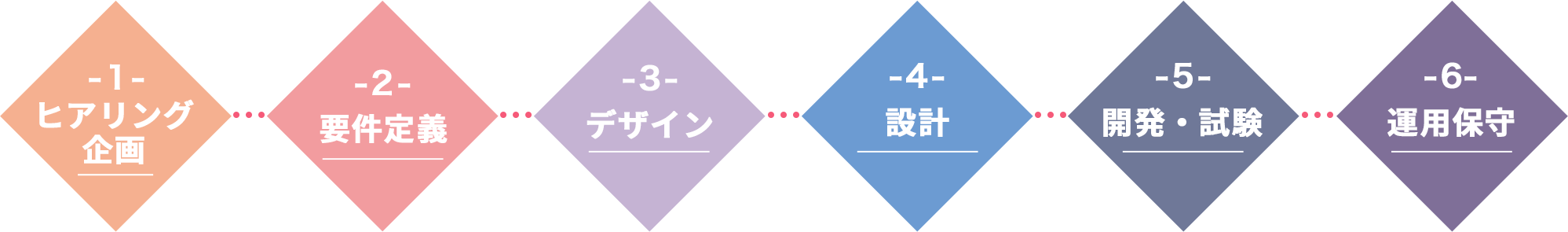
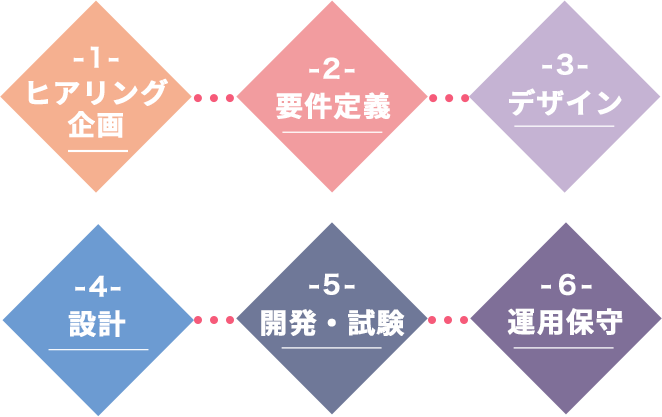
開発工程PROCESS


- 01
-
ヒアリング・企画
お客様のビジネス戦略に寄り添い、現状の課題やどういった運用・活用をご希望かヒアリングを重ねていきます。ヒアリング内容から新たなデジタルテクノロジーを活用した新しいビジネスの創造や企画であったり、既存の業務プロセスの改善に関するご提案を行ないます。
- 02
-
要件定義
「システムで何を実現したいのか」を明確にし、システムへ実装したい機能要件やシステム要件を整理して基本的な仕様を決めていきます。お客様と齟齬がないように構成書や画面遷移図を作成することでシステムのイメージを共有していきます。
- 03
-
デザイン
要求定義や要件定義にて策定した内容をもとに、整合性のある全体構造になるよう設計していきます。直感的でわかりやすく、無駄のないUI/UXを心掛けたデザインに落とし込みます。お客様と齟齬がないようにモック、プロトタイプを見てイメージを共有していきます。
- 04
-
設計
要件定義の内容をもとにユーザー視点を重視した外部設計・内部設計およびインフラ設計を行います。
外部設計としては要件定義で決定したシステムの機能要件や非機能要件、各種制約、外部の他システムとの連携などをより具体的な仕様にしていきます。内部設計としては外部設計をもとにデータが処理される流れ等のシステム内部に必要となる設計を行います。 - 05
-
開発・試験
仕様書や設計書に基づき、プログラムを作成します。必要に応じてパラメータ設計、データベースや他システムとのインターフェース開発も行います。
試験(単体試験、結合試験、システムテスト)ではそれぞれの仕様(目的)を満たしているかどうかの試験を実践し品質を検証していきます。必要に応じてパフォーマンスを評価・判定・チューニングするための負荷テストや脆弱性診断等のセキュリティテストを行います。 - 06
-
運用保守
リリース後には、システムを永続的に安全かつ安定的に稼働させるための運用、管理や監視を行ったりします。さらに、システムの改修や機能強化、ソフトウェアのアップデート作業を実施したりしトラブルを未然に防いだりします。システム障害が発生した場合には復旧作業や原因究明を行いシステムが快適に使用しやすくなるための修整を加えていきます。
お客様のビジネス戦略に寄り添い、現状の課題やどういった運用・活用をご希望かヒアリングを重ねていきます。ヒアリング内容から新たなデジタルテクノロジーを活用した新しいビジネスの創造や企画であったり、既存の業務プロセスの改善に関するご提案を行ないます。
「システムで何を実現したいのか」を明確にし、システムへ実装したい機能要件やシステム要件を整理して基本的な仕様を決めていきます。お客様と齟齬がないように構成書や画面遷移図を作成することでシステムのイメージを共有していきます。
要求定義や要件定義にて策定した内容をもとに、整合性のある全体構造になるよう設計していきます。直感的でわかりやすく、無駄のないUI/UXを心掛けたデザインに落とし込みます。お客様と齟齬がないようにモック、プロトタイプを見てイメージを共有していきます。
要件定義の内容をもとにユーザー視点を重視した外部設計・内部設計およびインフラ設計を行います。
外部設計としては要件定義で決定したシステムの機能要件や非機能要件、各種制約、外部の他システムとの連携などをより具体的な仕様にしていきます。内部設計としては外部設計をもとにデータが処理される流れ等のシステム内部に必要となる設計を行います。
仕様書や設計書に基づき、プログラムを作成します。必要に応じてパラメータ設計、データベースや他システムとのインターフェース開発も行います。
試験(単体試験、結合試験、システムテスト)ではそれぞれの仕様(目的)を満たしているかどうかの試験を実践し品質を検証していきます。必要に応じてパフォーマンスを評価・判定・チューニングするための負荷テストや脆弱性診断等のセキュリティテストを行います。
リリース後には、システムを永続的に安全かつ安定的に稼働させるための運用、管理や監視を行ったりします。さらに、システムの改修や機能強化、ソフトウェアのアップデート作業を実施したりしトラブルを未然に防いだりします。システム障害が発生した場合には復旧作業や原因究明を行いシステムが快適に使用しやすくなるための修整を加えていきます。
開発実績WORKS
- IoT
- AR
- オフィスMAP
- ブラウザーゲーム
- コンシューマーゲーム①
- コンシューマーゲーム②
- コンシューマーゲーム③
- OMO
-
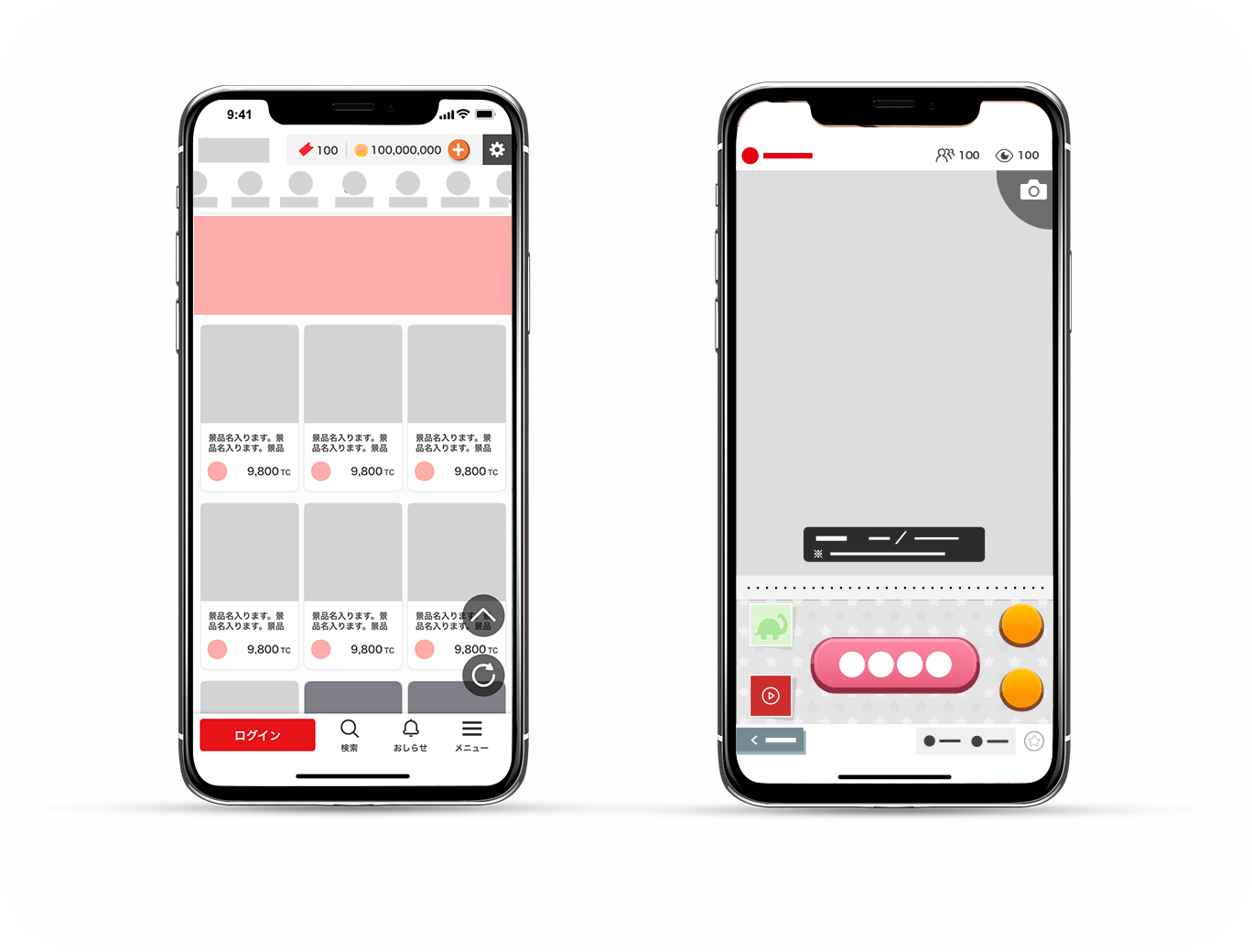
オンラインクレーン
急成長するビジネス「オンラインクレーンゲーム」略してオンクレ。ブラウザやアプリから手軽に楽しめるので注目されているコンテンツの1つです。
遠隔地に設置している筐体1,000台以上に対して、⼤多数のお客様がプレイ動画を遅延なくリアルタイムで配信するプラットフォームを提供いたしました。
運用では日々お客様の要望に沿う実装をしていくとともに、利用者目線では特に映像でラグが少なくなるように改善を重ねています。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- CMS(オープンソース)
- フロント(非公開)
- アプリ(iOS、Android、FireTV)
- クラウド(非公開)
- DB(非公開)
- Photoshop
開発期間
8ヶ月〜
-
オンラインARくじ
有名ゲームコンテンツをARで楽しめるくじ引き形式の物販サイトを弊社も企画から参画し、要件定義からシステム実装と運用保守まで対応しました。
さらにコンビニの配送サービスや決済サービスとも連携させることで、お客様の販路拡大に繋がりました。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- CMS(フルスクラッチ)
- フロント(HTML / CSS / JavaScript / PHP / Vue.js 他)
- クラウド(AWS)
- DB(MySQL)
- Photoshop
開発期間
12ヶ月
-
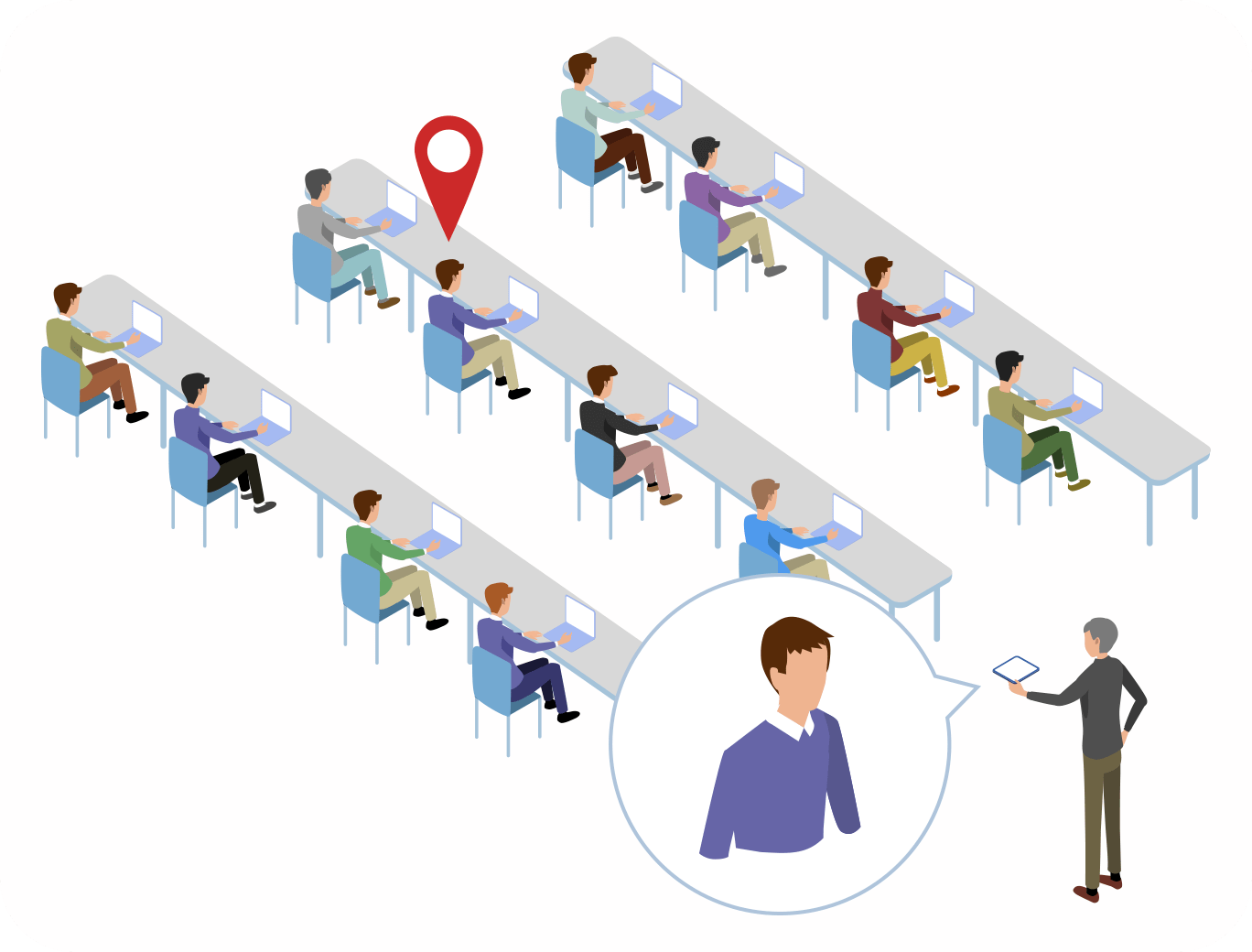
居場所表示システム(オフィス向け)
社内イントラネットに組み込んだ座席表システムを構築しました。
従業員が数百人と規模が大きく、誰がどこに居るのかわかりやすい表示がお客様からの要望だったため、オフィスのマップ画像上にピンを表示し、座席や現在の居場所を表示できるようなデザインを取り入れました。また、外部サービス(人材管理システム)と個人の簡易的な情報も取得ができるように相互連携をさせ、出社中や外出中、帰宅済みの表示、テレワーク中などの現在の状況をリアルタイムでシンプルに表示できる実装を実施しています。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- CMS(フルスクラッチ)
- DB(MySQL)
- フロント(HTML5 / CSS3 / JavaScript / PHP)
- XD / Photoshop
開発期間
3ヶ月
-
子ども向けの学習用ツール
子ども向けの学習用ツールとして、地図とゲームをかけ合わせた、遊びながら学べるコンテンツ。
一度に複数人の参加が可能でコミュニケーション能力の向上にも期待ができます。
要件定義〜テストまで一気通貫で担当しました。
デザインフェーズでは、「子どもが楽しめる」というようなターゲットを絞った動きやUIの提案を行いました。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- 開発言語(HTML5 / CSS3 / JavaScript)
- フレームワーク(Vue.js)
- XD / Photoshop / canvas
開発期間
7ヶ月
-
コンシューマーゲーム用イベント制作
ゲームシーンで展開される多くのイベントをUnreal Engineで制作しました。
実作業ではLevelのカメラ配置・キャラクター動作・ボイス追加・字幕表示・表情変化・条件分岐対応などを中心にチームで制作進行をしました。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- Unreal Engine
開発期間
2年
-
コンシューマーゲーム用3Dモデル制作
コンシューマーゲーム内に登場する3Dモデルの制作。
ゲームの世界観に合わせるために品質の担保やテクスチャの調整、パーツの組み換え制作などのモデルに関する全業務を担当しました。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- Substance 3D Texturing
- Photoshop
開発期間
1ヶ月~
-
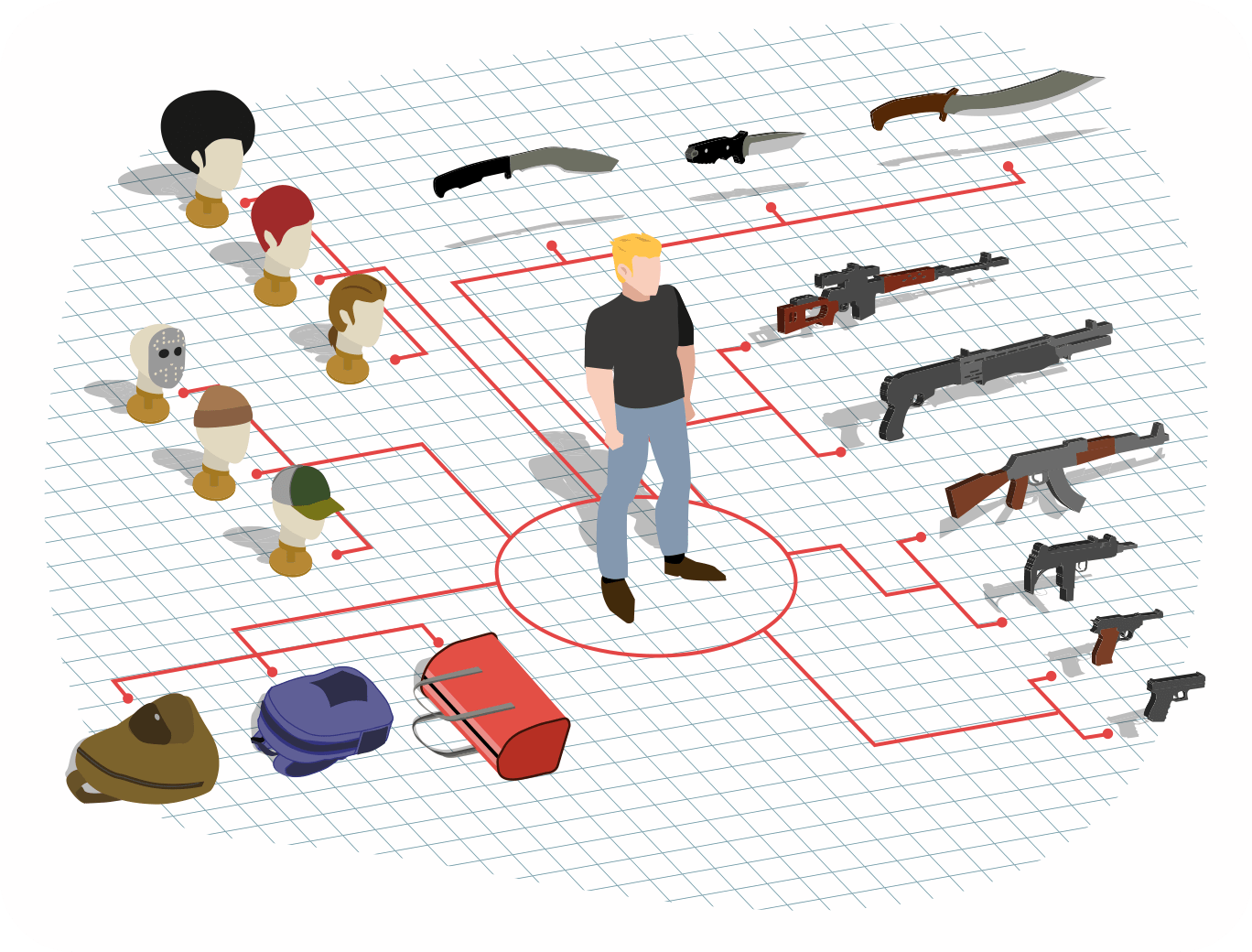
コンシューマーゲーム用ナラティブデザイン制作
コンシューマーゲーム内に登場するヒーローキャラクターのナラティブデザイン対応。
個性や武器などの特性を詳細に落とし込み、世界観と齟齬が出ないようキャラクターを構築。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- Unreal Engine
- Photoshop
開発期間
1ヶ月~
-
OMOポータルサイト設計
オンライン・オフライン接点におけるサイト/アプリの基本設計・画面設計を担当。
利用者目線と提供者目線をオンラインでつなぎ、オフラインとしてもつながるOMO(Online Merges with Offline)のポータルとして相互でコミュニケーションを最大化させるためのサイトデザインを設計しました。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- XD
開発期間
6ヶ月
- フリーランスサイト
- ポータルサイト①
- ポータルサイト②
- サイト制作①
- サイト制作②
- 電子カルテ
- 会員サイト
- リニューアル
-
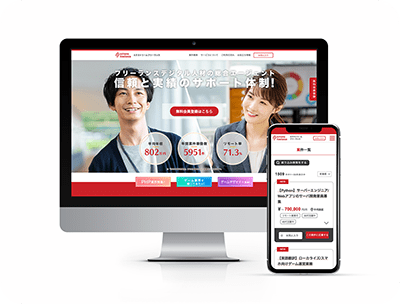
フリーランスエージェントサイト
IT系エンジニアからゲーム系クリエイターまで、フリーランスを支援するエージェントサイトの開発です。
フリーランス側と企業側ともに細かな条件設定ができる為、理想的なマッチングを実現した管理システムを構築いたしました。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- CMS(フルスクラッチ)
- フロント(HTML5 / CSS3 / JavaScript / PHP / Laravel / Vue.js)
- クラウド(AWS)
- DB(MySQL)
- XD / Photoshop
-
社内ポータルサイト
社内ポータルサイトのリニューアル制作です。
複数のサービスが混在して煩雑になっていた既存サイトをPowerCMSで統合・再構築をしました。
AzureADで社員管理をし、アイコンや色彩変化でわかりやすい表示にしています。重要な情報はサイト掲載時にメールを自動送信する機能やブックマーク機能、既読未読機能もあり、社員がスムーズに情報へアクセスできるサイトにしています。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- CMS(商用CMS)
- フロント(Laravel)
- DB(MySQL)
- フレームワーク(Spring Boot)
開発期間
6ヶ月
-
店舗予約ポータルサイト
予約ポータルサイトの制作です。
会員数2,000万⼈、180以上のジャンルのビッグサイトの構築になります。
大規模開発で難しい各業務のスケジューリングや連携をプロジェクトリーダー間でスムーズに対応することで、トラブルや遅延を予防しました。
さらにポータルサイト内に、お客様が更新しやすい「キャンペーンサイト⽤のCMS」を新たに増築しています。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- CMS(フルスクラッチ)
- フロント(HTML5 / CSS3 / JavaScript / PHP / Vue.js)
- クラウド(AWS)
- DB(MySQL)
開発期間
6ヶ月
-
コーポレートサイト
グローバルに展開する企業のため、多⾔語対応やSNS連携等を組み込んだコーポレートサイトにリニューアルをしました。
また、サイト管理者が使用する管理画面ではニュースや記事の更新を直観的に操作できるユーザビリティを実現しています。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- CMS(オープンソース)
- フロント(HTML / CSS3 / JavaScript / PHP)
- クラウド(AWS)
- XD / Photoshop
開発期間
3ヶ月〜
-
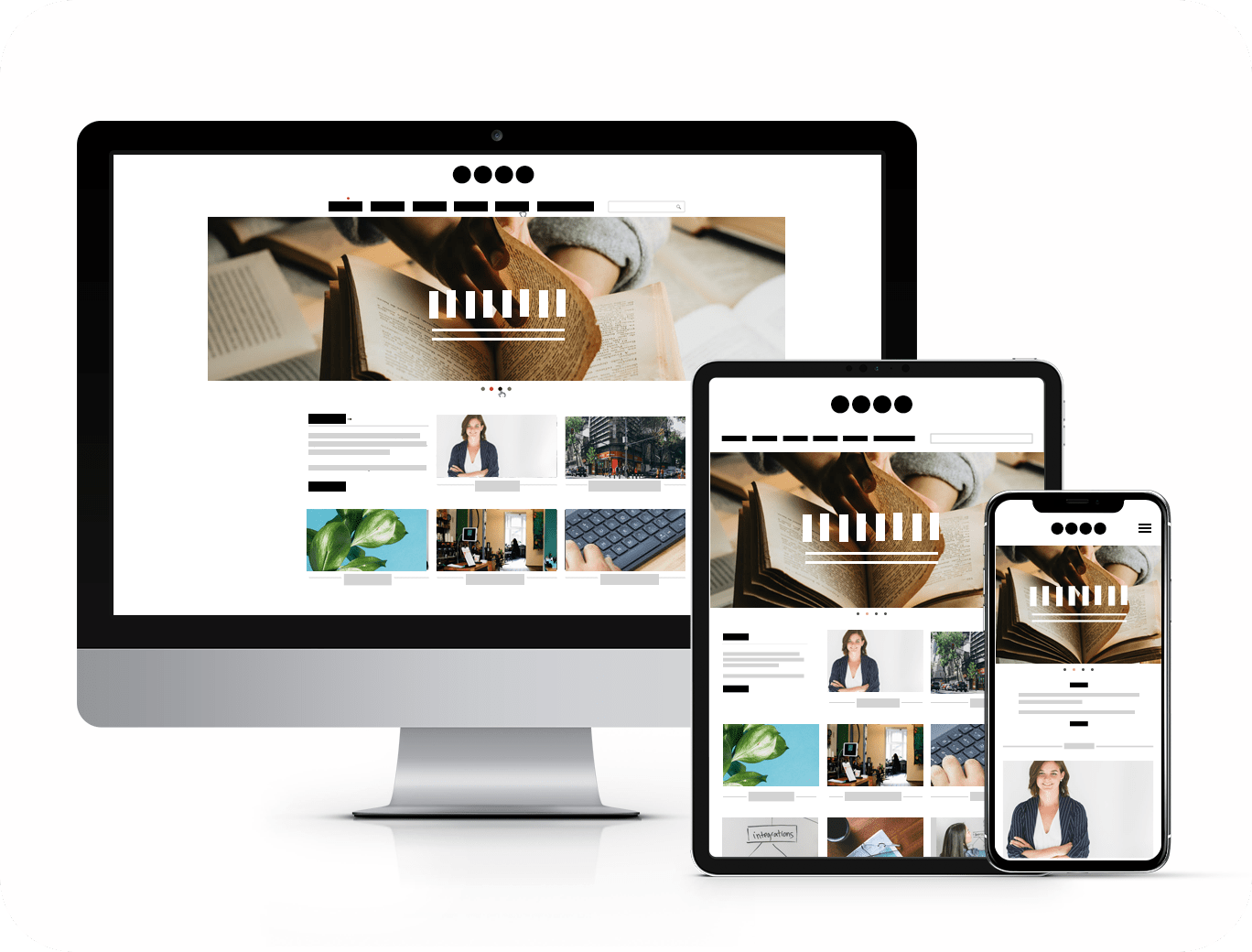
webマガジンサイト制作
webマガジンサイトの記事の量産を担当。
サイト全体のトンマナに合わせたフォーマットを作成し、必要に応じて素材を作成したページを制作しています。
突発的な仕様変更にも柔軟に対応し、スケジュールをずらさないよう進行管理をいたしました。
急な依頼や短納期のコンテンツ制作にもニーズにこたえたサービス提供が可能です。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- Photoshop / Illustrator / XD
開発期間
1ヶ月
-
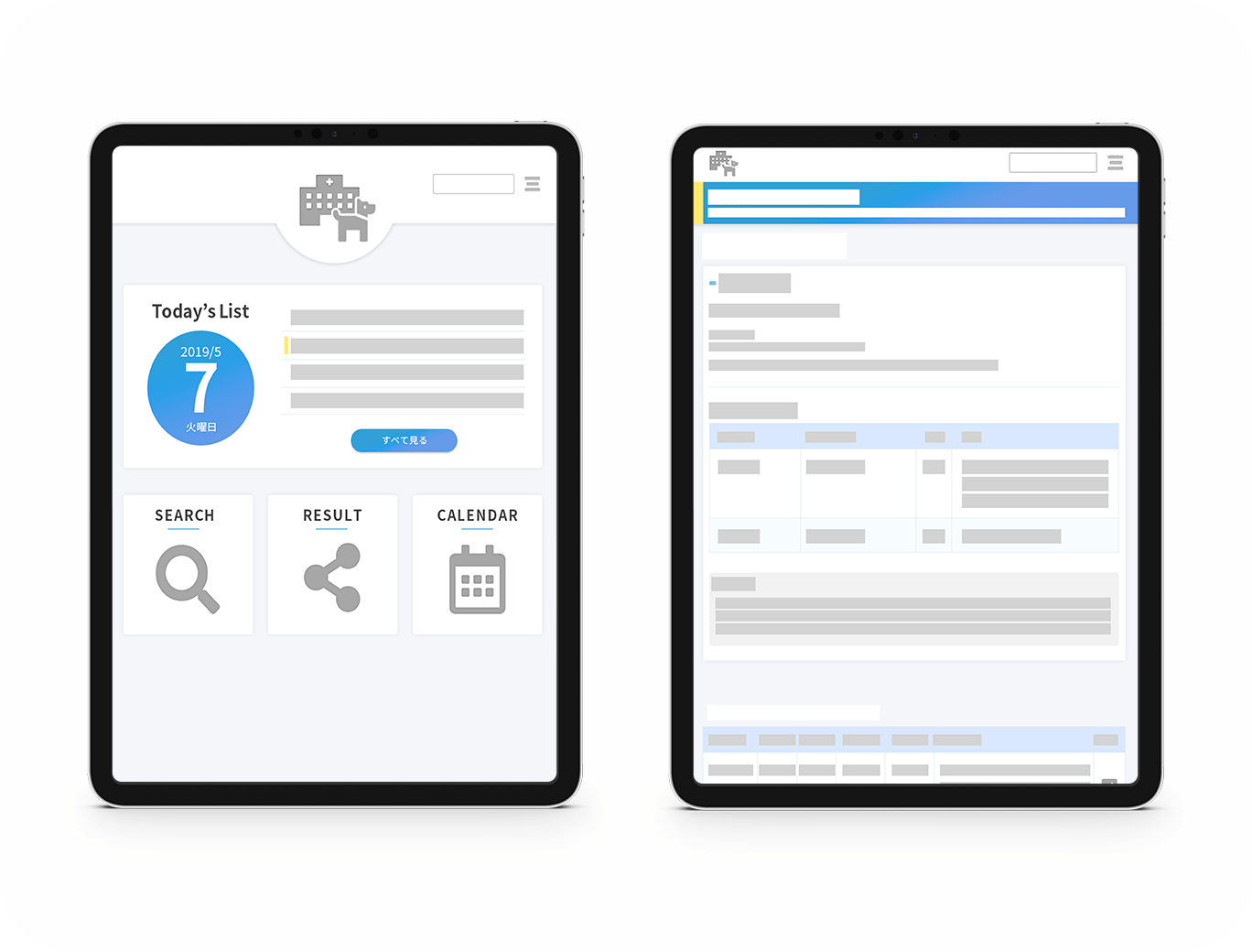
電子カルテ(動物病院向け)
動物病院で使⽤する電⼦カルテをリニューアル開発をしました。
今まで「使いにくい」「わかりにくい」などの利用者側の声を、現場の要望を直接ヒアリングし、「使いやすくわかりやすい」UI/UXデザインに刷新。
管理者でも更新がしやすいように、汎用的なテンプレート(HTML)も多数用意し、将来的にも長く扱えるような取り組みも行いました。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- 開発言語(PHP / HTML5 / CSS3 / JavaScript)
- フレームワーク(Laravel / Vue.js)
- XD / Photoshop
開発期間
3ヶ月
-
会員サイト
弊社では新規開発のみの対応だけではなく、運用保守として、BtoBのコーポレートサイトやBtoCのサービスでの集客・ブランディングの一環として、メルマガシステムの開発、SEO対策、UI/UXの改善等のWebサイトの対応をしています。
これまでの実績として、アミューズメント企業様、大手新聞社様、ドラッグストア様の会員サイトなどの多数のサービスを運用保守しています。
お客様とは定期的にヒアリングをさせていただき、現状課題や顧客ニーズを把握した上で、企画提案〜リリースといった一連でPDCAを実施しています。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- CMS(フルスクラッチ)
- フロント(HTML / CSS / JavaScript / PHP)
- クラウド(AWS)
- Photoshop
開発期間
6ヶ月〜
-
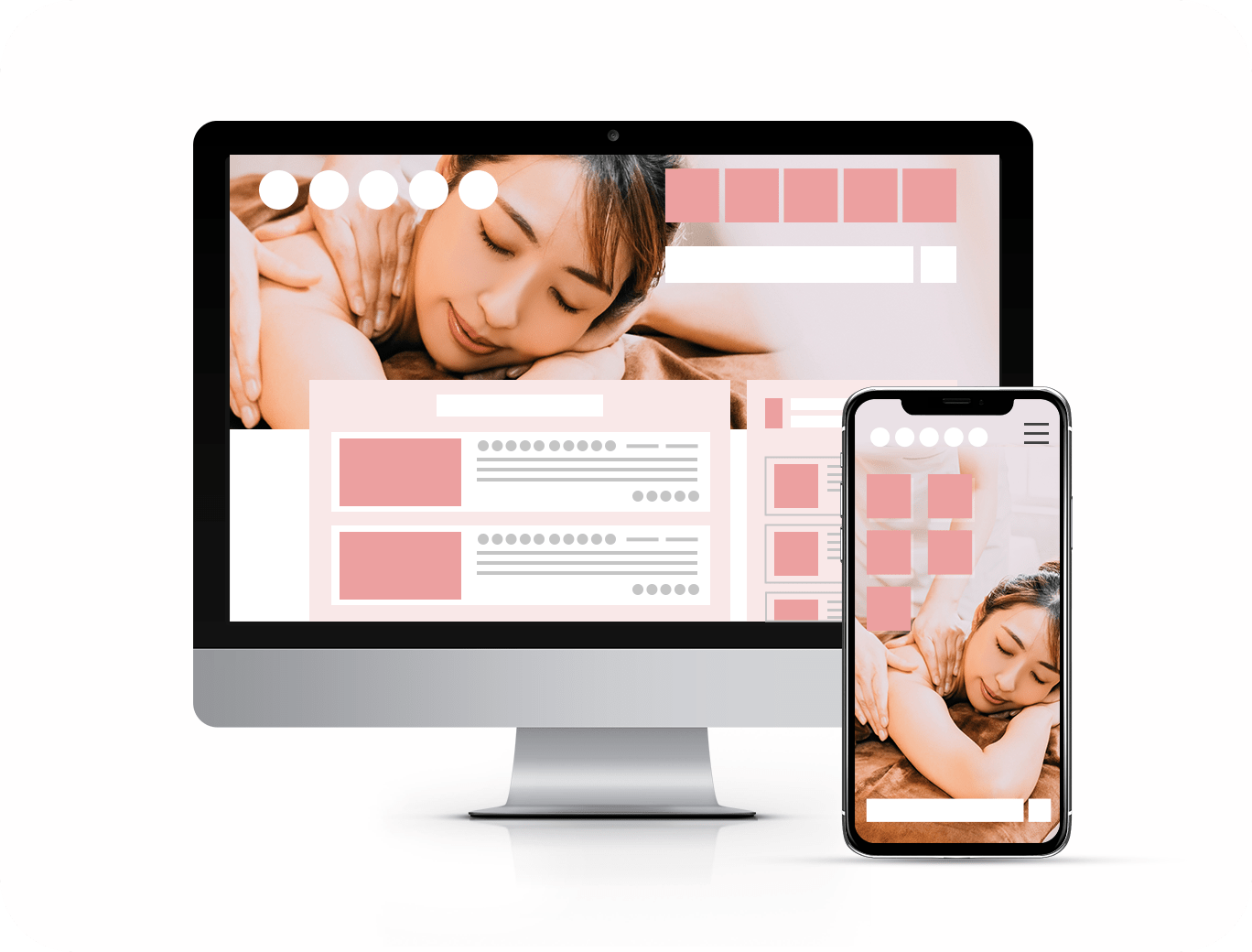
オンラインクレーンデザインリニューアル
iOS・Androidアプリ・webサイトで展開している「オンラインクレーン」のデザインフルリニューアル。
デザインの提案から実装までを一括で対応しました。
開発当初はおおきく既存の処理を変更することなくデザイン部分のみをリニューアルする予定でしたが、お客様の要望を踏まえて、イメージを一新するようなデザインや利用者目線に立ったデザインなど複数の提案を行い、見た目の新しさだけでなく使いやすさも向上するようなサイトとしてリニューアルしました。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- フロント(非公開)
- アプリ(iOS、Android)
- Illustrator / After Effects / XD
開発期間
5ヶ月
- ポータルアプリ
- ARアプリ
-
会員向けポータルアプリ
情報発信や会員間でのコミュニケーション、物販などを集約したアプリ開発です。
利用者側では、チケットの購入と入場時の対応、物販の購入を行えます。
管理者側では、発信する情報の管理と販売チケットの管理、売り上げの集計が可能です。
また、管理画面をシンプルで分かりやすくすることで、ユーザビリティを高めて操作のストレス軽減につなげています。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- フロント(Nuxt.js)
- アプリ(iOS / Android)
- フレームワーク(Spring Boot / Laravel / Nuxt.js)
-
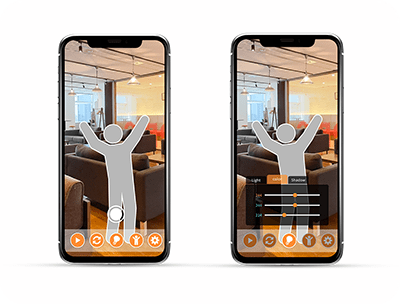
キャラクターAR編集アプリ
オリジナルキャラクターをARで撮影することができるアプリ。さらにARで撮影したキャラクターの配置や向きを編集し、自分の好みに合わせることができる編集機能や画像加工機能を提供。

開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境
- アプリ(Android)
- Unity
- Photoshop
開発期間
6ヶ月
- クラウド移行
- 運用移管
-
オンプレミス環境からクラウド環境へ移行
大手携帯キャリア様が展開している大規模なコンテンツ配信システムで、ハードウェアの老朽化により故障率が増加してきている傾向があったことから、オンプレミス環境で稼働していたシステムをAWSのクラウド環境への移⾏を提案 。ダウンタイムを最小限に抑える移行方式の計画から実施までを行い、現行のサービス品質を下げることなく、費用削減かつシステムの最適化といったお客様との信頼性に繋げられるような対応を実現しました。
その他に食品関連の小売業様、中古本を扱うリユース業者様、健康食品やダイエットを事業とする会社様の関連システムのクラウド移行も実施し、移行後も安定稼働を継続しています。
開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
システム規模
移行前
- WEBサーバ(10台)
- DBサーバ(5台)
- Bat/APIサーバ(3台)
移行後
- クラウド(AWS)
移行期間
5ヶ月〜
-
既存システムの運用移管
元々運用保守を委託されていた開発会社の人的リソースが不足した結果、システムへ追加開発を行うスピードやレスポンスが遅くなってしまったため、当社に開発・運用保守チーム体制を組成し、インフラ環境の完全移行を含めたシステム運用保守の運用移管を実施し、開発スピードを改善することができました。さらに弊社の独自監視サービスも付加させることで、運用移管前よりも安定したシステムにすることができました。

開発工程
- ヒアリング・企画
- 要件定義
- デザイン
- 設計
- 開発・試験
- 運用保守
開発環境(例)
- PHP
- Laravel
- Amazon Aurora
- Vue.js
移行作業
1ヶ月
運用移管
1ヶ月
よくある質問FAQ
製品、サービスのデジタル化を検討しているが、何から着手すればよいか相談にのって欲しい。
はい、問題ありません。お客様がご検討されている内容を確認させて頂き、プロジェクトをどのように進めたらよいかご提案させて頂きます。
お客様と企画段階から始め、ローンチした案件も多くあります。お客様と一緒にビジネスを作り上げていくことや、プロトタイプを開発してからスタートすることも可能です。まずはお気軽にご相談ください。
業務システムにデザイン(UI/UX)は必要ですか?
優れた機能を実装した業務システムであっても、人が見て触れるデザイン(UI)の質が低ければ業務効率は低下します。
製品やシステム、サービスの利用によって良い体験(UX)ができなければ長く使い続けてもらえなくなります。
今の時代はUI/UXの重要性が高まっており、業務効率に直結するものとなっています。
弊社は開発チームとデザインチームが連携し、的確なUI/UX設計を提供でき、利用品質を向上させることができます。
開発してもらったシステムをそのまま運用・保守してもらえますか?
他社で開発したWebサイトやシステムの保守も可能でしょうか?
はい、お受けできます。弊社で開発させて頂いたシステムはもちろん運用・保守も見据えて提案をさせて頂いており運用・保守を行っている案件も多くあります。
また、別の会社様が開発されたシステムを弊社に引き継いで運用・保守をすることも可能です。

受託開発に関するお問い合わせ
IoT、ビッグデータなどの最新技術を活用し、お客様のパートナーとして事業の成長をサポートしています。 お困りのことがございましたら、まずはお気軽にご相談ください。






